

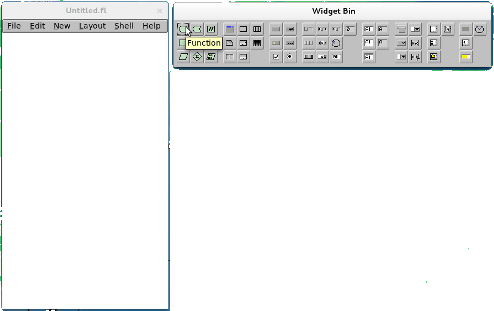
All'avvio il programma presenta una finestra a sinistra (Widget Browser) in cui saranno elencati, e da cui si possono selezionare, i widget utilizzati nell'interfaccia del programma che si sta progettando. La finestra di destra (Widget Bin) presenta in formato grafico l'elenco dei più comuni elementi grafici che possono essere inclusi nel progetto selezionandoli: se si passa il mouse sopra ogni singolo componente viene visualizzata la classe dell'oggetto che potrà essere inserito, tipicamente dentro una finestra, alla pressione del tasto. Gli elementi possono essere inclusi anche scegliendo l'opportuna voce dal menù New della Widget Browser.
Per cominciare lo sviluppo di una nuova applicazione è necessario prima specificare la funzione che conterrà il codice degli oggetti grafici. La funzione si può selezionare dal primo pulsante in alto a sinistra della finestra Widget Bin oppure selezionandola dal menù New, Code, Function/Method.

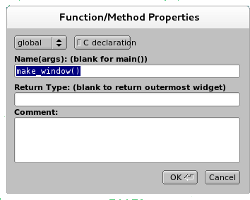
Come suggerito all'interno della finestra che viene proposta in seguito alla scelta dello strumento Function, si può cancellare il nome proposto per fare in modo che la funzione dove verranno inseriti i widget sia main.
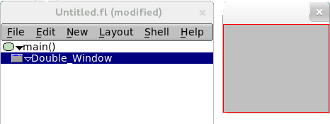
Ora si può scegliere il widget Window dalla Widget Bin (quarto da sinistra nella riga in alto) oppure scegliendo dal menù New, Group, Window:

nell'elenco la finestra compare dentro il main e, inoltre essendo selezionata, la window compare circondata da un sottile bordo rosso ad indicare la selezione.
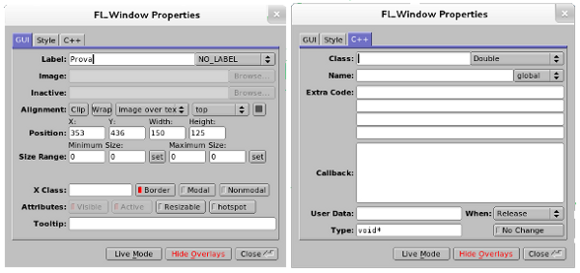
Un widget selezionato si può ridimensionare trascinando i bordi con il mouse, inoltre se si clicca due volte con il pulsante sinistro del mouse, viene visualizzata una finestra con tre schede da cui impostare le proprietà del widget. La finestra è sempre la stessa per tutti gli elementi grafici, perché riguarda le proprietà necessarie alla parte della costruzione dell'interfaccia grafica.

Nel tab GUI la proprietà più importante può essere Label che permette di attribuire una etichetta al widget: in questo caso l'etichetta Prova verrà visualizzata nella barra del titolo della finestra.
Le proprietà di posizionamento e larghezza/altezza possono essere impostate, oltre che da qui, trascinando con il mouse i bordi della selezione nel widget.
La Tooltip può essere utilizzata qualora si voglia far comparire, quando il mouse si sposta sul widget, un suggerimento sul significato o l'utilizzo del widget. Sono le tipiche finestrelle, generalmente in colore giallo, che compaiono quando il mouse si sposta sopra il controllo.
Con il tab Style si possono impostare i colori, il font e le caratteristiche grafiche del widget.
Le proprietà più importanti sicuramente sono raggruppate nel tab C++. Principalmente interessano Name (il nome che verrà utilizzato nel codice per riferirsi al widget) e Callback (il posto in cui si inserirà il nome della funzione che dovrà gestire gli eventi sul widget, per esempio la funzione che gestirà il clic del mouse su un pulsante). In questo primo approccio non verrà inserito niente.
Dal menù File, Save As si sceglie una directory dove salvare i file e il nome, per esempio: prova.fl. L'estensione fl deve essere specificata. Se inoltre si seleziona File, Write Code vengono salvati nella stessa directory scelta in precedenza, prova.cxx e prova.h. A questo punto si può compilare il programma:
fltk-config --compile prova.cxx
e si avrà l'eseguibile prova, generato usando soltanto i passaggi descritti, e che lanciato visualizza una finestra con titolo Prova. La finestra si chiude se si preme l'apposito pulsante di chiusura o se si preme il tasto Esc.