
Come primo esempio di applicazione si propone la costruzione di un programma in cui se si inserisce un valore numerico e si clicca su un pulsante viene visualizzato il valore raddoppiato.

Avviare FLUID e selezionare, come visto in precedenza, Function (primo pulsante a sinistra in alto nella Widget Bin o scegliere dal menu New, Code, Function/Method. Cancellare il nome proposto della funzione in modo che sia impostato a main.
Scegliere Window dalla Widget Bin (quarto pulsante in alto da sinistra o, dal menù New, Group, Window). Fare visualizzare, se non lo è già, la finestra delle proprietà della Window cliccando due volte (tasto sinistro del mouse) sulla finestra selezionata. Nel tab GUI inserire nel campo Label la scritta che verrà visualizzata nella barra del titolo: nell'esempio Raddoppia Numero.
Inserire Value Input (New, Validators, Value_Input o il pulsante relativo nella riga in basso della zona centrale della Widget Bin). Dalla finestra delle proprietà, nel tab GUI, si può impostare la Label Valore (verrà visualizzata a sinistra della casella di input). Si può decidere di non impostare una Label e inserire un controllo Box (New, Other, Box o penultimo pulsante in alto a destra della Widget Bin) in modo da sistemare una scritta nel posto che si vuole e non necessariamente accanto alla casella. La cosa più importante è impostare Name nel tab C++. Per esempio si potrebbe scrivere inp. Questo sarà il nome associato al controllo e che permetterà di manipolare il valore in esso inserito.
Inserire Value Output specificando anche in questo caso come label Doppio e come nome, nella tab C++, out.
Ora bisogna inserire un controllo di tipo Button (primo pulsante, terzo gruppo da sinistra della Widget Bin o New, Buttons, Button). Nella finestra delle proprietà nel tab GUI si inserirà come Label la stringa Raddoppia. La cosa più importante è impostare nel tab C++ la funzione di callback: nella casella Callback del tab inserire il nome della funzione, per esempio, cbRaddoppia. Per questioni di leggibilità in questi appunti, per le callback, viene utilizzato il nome del pulsante cui la funzione è associata preceduto da cb.
A questo punto la GUI è terminata. Per completare il progetto è necessario solo aggiungere il codice della funzione di callback.
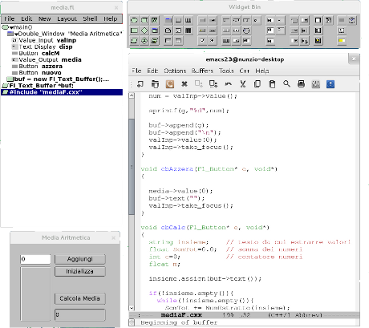
Uno sguardo al file di intestazione prodotto da FLUID può essere di aiuto per comprendere la logica della generazione del codice da parte di FLUID stesso e le istruzioni che dovranno essere inserite nella callback del pulsante. Si può esaminare il codice direttamente da FLUID selezionando Edit, Show Source Code.
// generated by Fast Light User Interface Designer (fluid) version 1.0302 #ifndef source_view_tmp_h #define source_view_tmp_h #include <FL/Fl.H> #include <FL/Fl_Window.H> #include <FL/Fl_Value_Input.H> extern Fl_Value_Input inp; /*1*/ #include <FL/Fl_Value_Output.H> extern Fl_Value_Output out; /*1*/ #include <FL/Fl_Button.H> void cbRaddoppia(Fl_Button* ,void*); /*2*/ #endif
Intanto si può notare che le dichiarazioni dei controlli inseriti (1) hanno visibilità globale, come d'altra parte specificato di default, e non modificato, nel menù di scelta a destra del Name del tab C++ delle proprietà dei widgets. I controlli sono quindi accessibili da tutte le parti di codice che si ha necessità di aggiungere.
... Fl_Value_Input *inp=(Fl_Value_Input *)0; Fl_Value_Output *out=(Fl_Value_Output *)0; ...
Nel file del sorgente si nota, come osservato anche in precedenza, che inp e out sono puntatori ad oggetti delle rispettive classi.
La 2 dichiara il prototipo della funzione callback associata al pulsante. Tutte le callback seguono lo schema: void nomeCallback(ClasseWidget*, void*). Per completare il programma è necessario definire tale funzione. Poiché in questo caso il codice è composto da pochissime righe, si può agevolmente inserire direttamente utilizzando gli strumenti di FLUID:
Selezionare il widget Function e, stavolta, invece di lasciare il campo Name vuoto per generare la funzione main, è necessario inserire in accordo con il prototipo (2) il nome della funzione di cui si vuole scrivere il codice:
cbRaddoppia(Fl_Button* o,void*)
inserire, sempre in accordo con il prototipo, in Return Type: void e confermare.
Selezionare la funzione appena creata nella Widget Browser e selezionare, in Widget Bin, il widget Code (primo da sinistra nella fila di mezzo della Widget Bin oppure inserire da New, Code, Code) e inserire, nella finestra Code Properties, le righe:
float num;
num = inp->value(); /*1*/
num *= 2; /*2*/
out->value(num); /*3*/
Il codice semplicemente preleva il valore dalla casella di input (1), lo raddoppia (2) e inserisce il risultato nella casella di ouput (3) (si vedano le tabelle con i metodi delle classi interessate e il loro funzionamento nell'Appendice). Si noti l'uso dell'operatore -> necessario per richiamare i metodi, essendo inp e out puntatori.
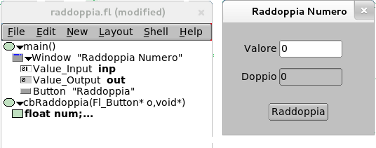
Ora il progetto dovrebbe apparire come nella figura sottostante:

Resta solo da salvare il file con la GUI, fare generare i file sorgenti (prima File, Save, se il nome è già stato scelto in precedenza, o Save As e dopo File, Write Code) e compilare, nella directory dove sono stati salvati i file:
fltk-config --compile raddoppia.cxx
Per progetti più complessi, dove necessita la stesura di una maggiore quantità di righe di codice, è opportuno e comodo, utilizzare un approccio diverso: distinguere la parte del disegno della GUI dalla parte di gestione e, utilizzare per questa ultima, un editor specializzato (per esempio Emacs) che consenta scrittura facilitata del codice e maggiore comodità di gestione.